Структура PSD файла в CrazyTalk Animator

В этом обзоре мы познакомимся с структурой PSD файла для CrazyTalk Animator и увидим какими удобствами обладает этот способ редактирования. В начале я с некоторым скепсисом к этому новшеству, но пересмотрев массу видео в интернете и попробовав ручками , стало понятно, что это очень даже хорошо.
Для этого нам нужен Adobe Photoshop, желательно более новая версия и CrazyTalk Animator не ниже 3.1. Подключаем Photoshop к Animator , если кто не в курсе, на сайте есть статья Как подключить Photoshop к CrazyTalk Animator. Нам потребуется изображение, я выбрал цветок с горшком.
Требование к изображению – это PNG файл на прозрачном фоне, фон можно удалить с помощью Photoshop или другой сторонней программой например TeoreX PhotoScissors 4.0 RUS программу можете скачать с нашего проекта. К размеру изображения, можно не скупится у меня размер изображения 960 x 1920. Все, что относится к уроку вы сможете скачать с Библиотеки шаблонов.

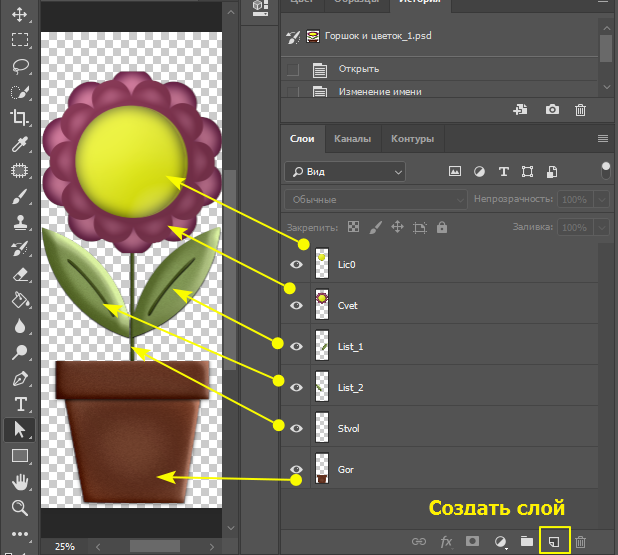
Открываем нашего кролика в Adobe Photoshop и разделим его на слои в данном случаи получится 6 слоев (Если кто не знает как это сделать, ищем в интернете или пишим и я делаю урок, но думаю проблем у вас не будет). Каждому слою даем название, критериев в названии для данного проекта нет, называем, что-бы вам было понятно. Нажимаем Сохранить .
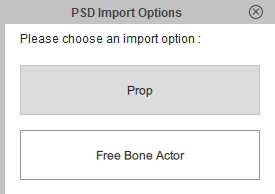
Далее нам нужно созданный PSD файл открыть в CrazyTalk Animator, берем и перетаскиваем в окно программы, появится окно 
Программа спрашивает, что хозяин хочешь? Мы можем создать Prop (Реквизит) или Free Bone Actor (Реквизит с костями и головой). Конечно хочется, сразу с костями, но мы выберем первый вариант, а потом сравним и посмотрим различия. Нажимаем Prop и наш цветок оказывается в программе в режиме COMPOSER. Из логики создания Prop теперь мы должны нажать кнопку Pivot и создать точки для каждого спрайта, но мы пропустим этот шаг и запихаем наш файл опять Adobe Photoshop нажимаем ![]()

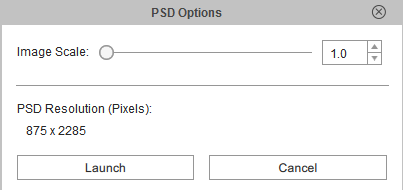
Появится окно, о условии экспорта файла в Adobe Photoshop. Можно улучшить качество с помощь слайдера, но нам точности большой не надо, нажимаем Launch и программа перекинет файл в графический редактор.

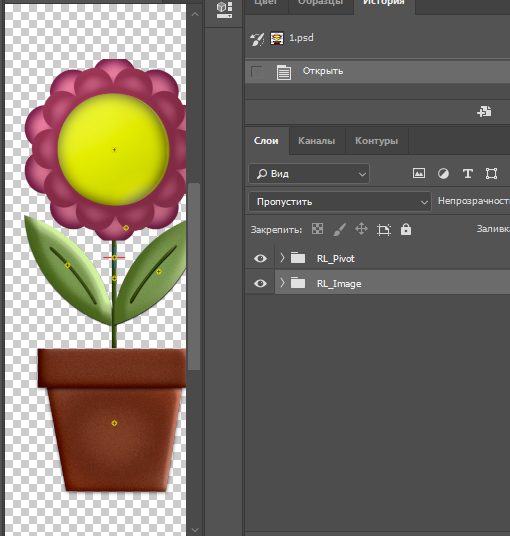
Заходим Adobe Photoshop, видим, что образовалось две группы слоев.
- RL_Pivot
- RL_Image
Теперь нам требуется разобраться с этими группами, разбор начнем с нижнего слоя RL_Image, а почему с нижнего?
Ответ простой в этой группе слоев содержится наше изображение и нам хочется посмотреть, что программа еще добавила или удалила в структуру PSD файла.
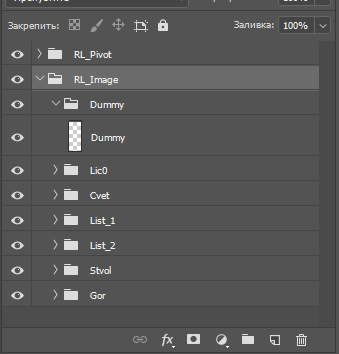
Группа слоев RL_Image

Как видим в RL_Image каждое наше изображение, программа поместила каждый слой в отдельную группу слоев (как бы каждому слою отдельную папку). Появилась еще дополнительная группа слоя Dummy и если открыть то видим один слой Dummy, это основание и имеет прозрачный фон. Все группы слоев, кроме Dummy мы можем перемещать иногда это требуется, хотя это можно будет сделать и с помощью CrazyTalk Animator. В каждую группу слоев мы можем внедрить еще слой и это будет дополнительный спрайт ( например лист пожелтел). Затем вы сможете воспользоватся во время создания анимации.
Группа слоев RL_Pivot

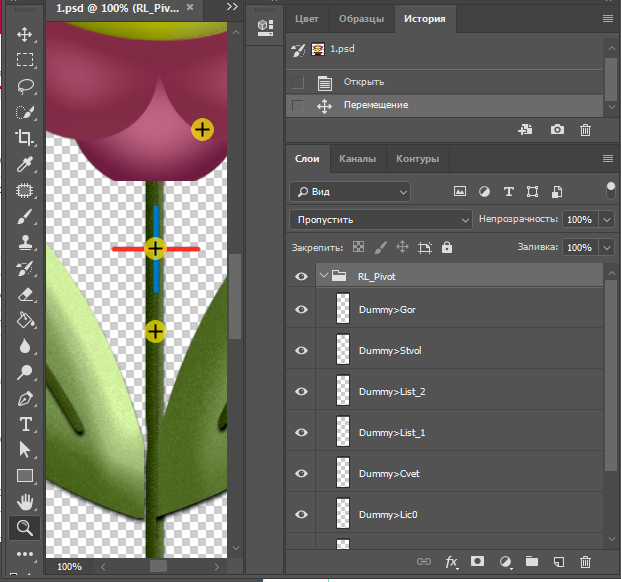
Теперь рассмотрим верхнюю группу слоев RL_Pivot. Здесь уже не разложено по группам, а слои лежат как карты в колоде и слоев стало 8.
Вначале, для чего RL_Pivot, это слои для служебного пользования и эти слои не будут видны в CrazyTalk Animator. На изображении видны желтые кружки с крестиками. Желтый кружок с крестиком является является точкой вокруг которой будет вращаться слой (Спрайт)
Как видим к названиям слоя добавлено Dummy>Cvet и добавлено 2 слоя ObjectPivot и Dummy.
Dummy– желтая точка с крестом и она является осью вокруг которой будет вращаться весь объект. ObjectPivot крест красно-синий, центр и он виден в аниматоре.
Обратите внимание Для перемещения слоев в Adobe Photoshop, нажмите Перемещение и переместите точки вокруг которых будет вращаться слой. 
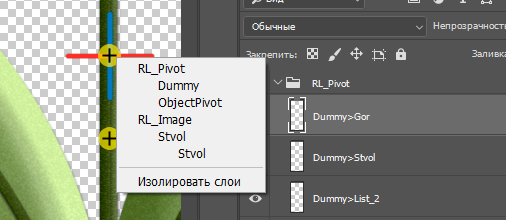
Если вы не можете определить какая точка к какому слою принадлежит, нажмите правую кнопку мыши и в контекстном меню будет видно дерево принадлежности слоев.
Когда завершите редактирование нажмите Сохранить и результат перейдет в CrazyTalk Animator. Если хотите сохранить PSD впрок нажмите Сохранить как, не забудьте указать папку сохранения.
Продолжение следует
Visits: 1166




Спасибо за урок,жду продолжения.С уваж.Ольга